Make a react-window (1)
Introduction
if your DOM is to much that slow dow your render performance, most of case will happend on the table element, we had react-window could help us resolve this issue
react-window

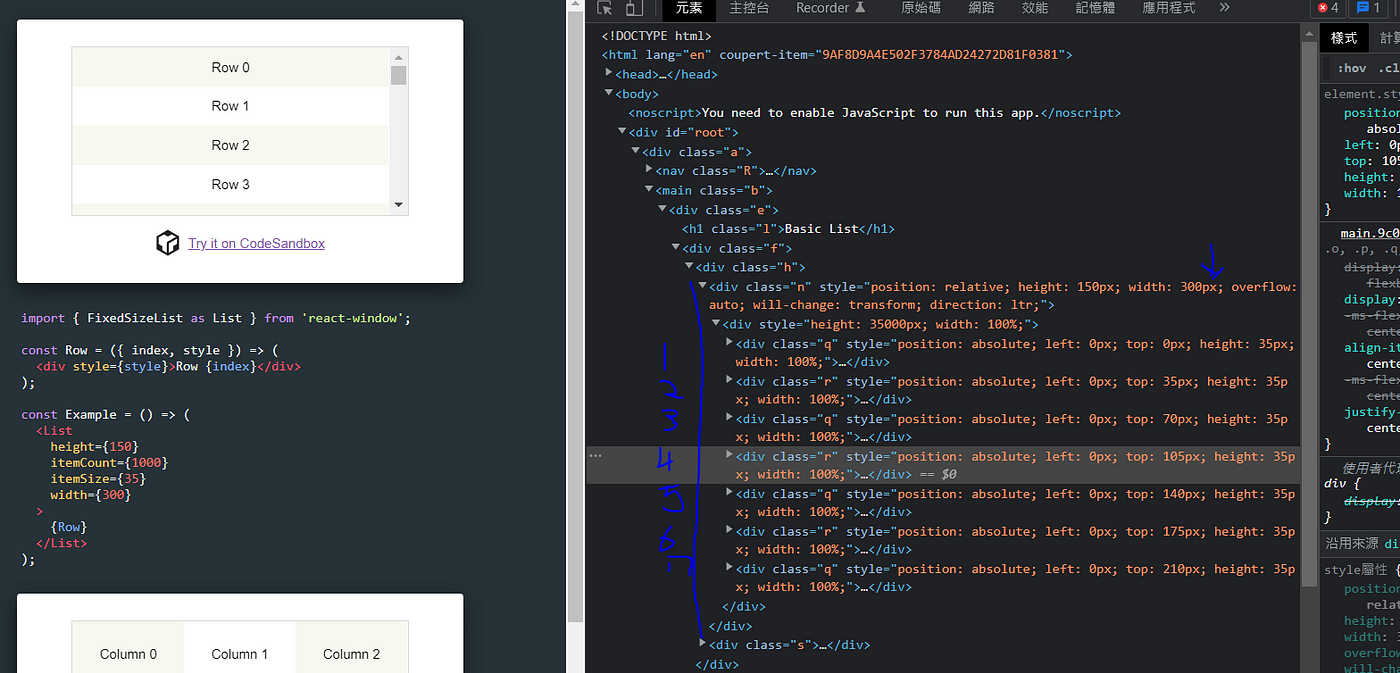
FixedList we have to give it parameter:
- height : scroll list height
- itemcount : row arrary length
- itemSize: row height
- width: scroll list width
actually it already resolve to much DOM problem , but I want dig more deep tech that I could understand how it work and I could did more flexible design DOM no need rely the plugin
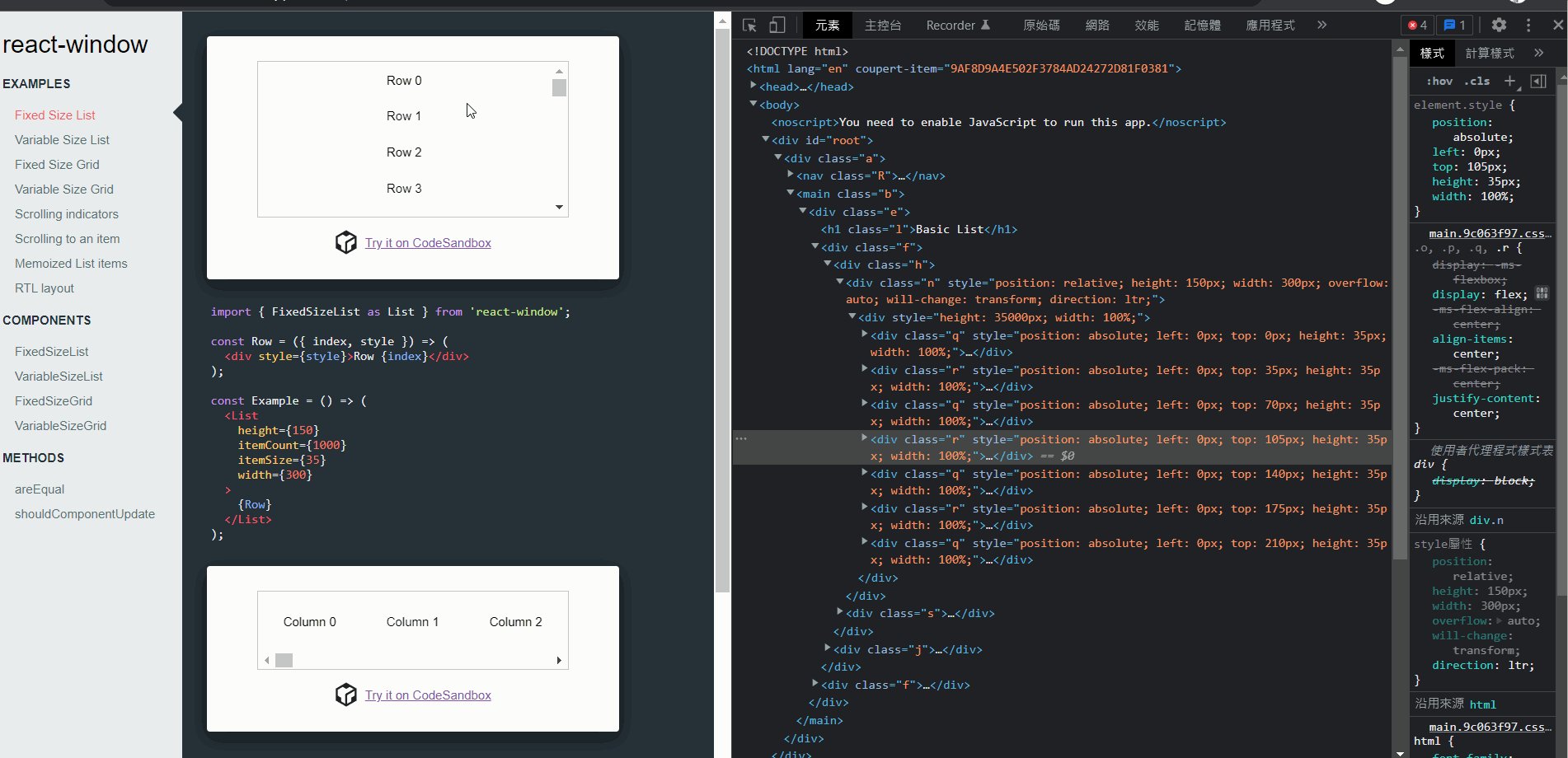
Let see the detail:

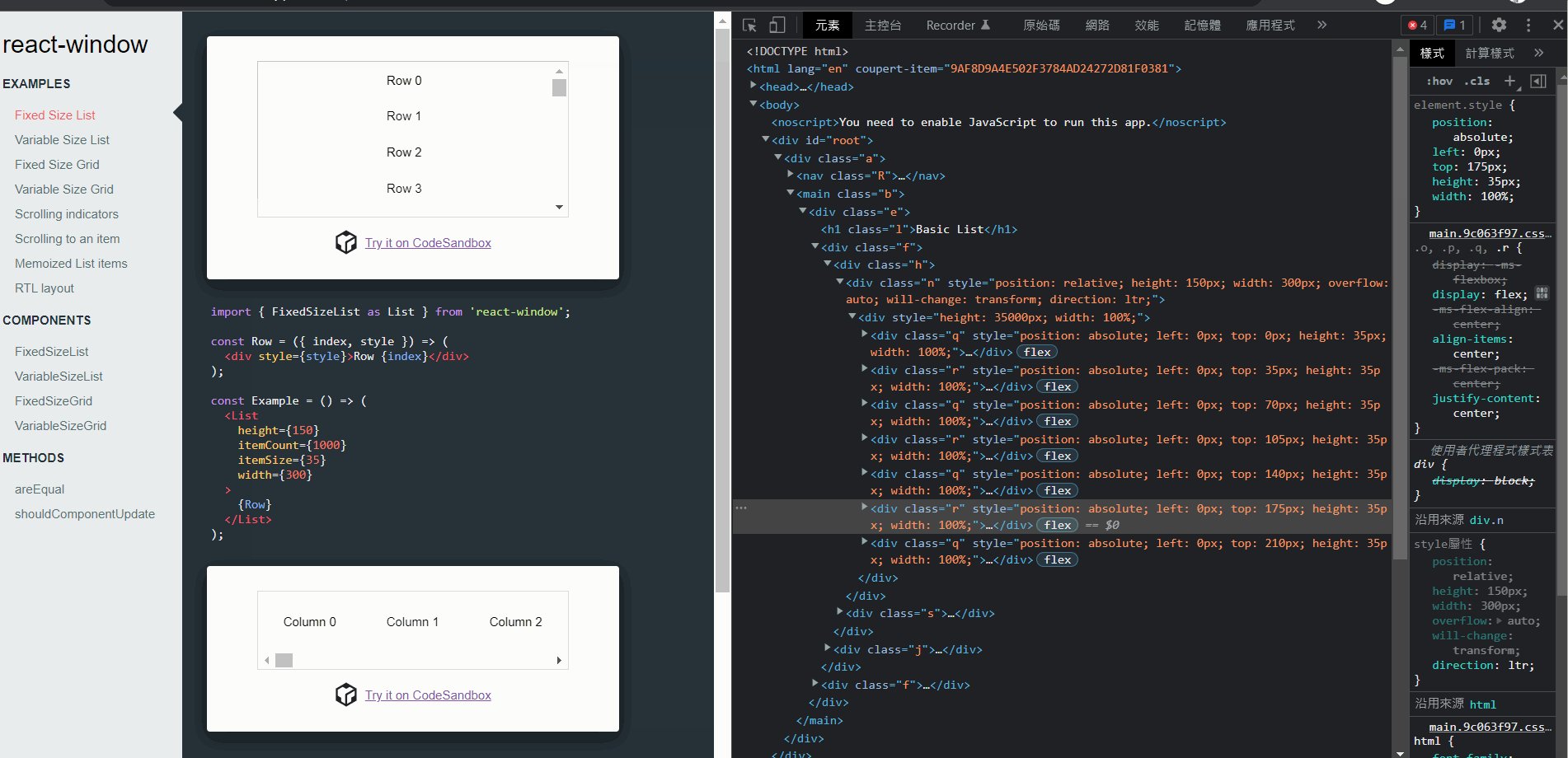
how parameter work:
- firsrt div: height is for first div make ****max-height and we also give it the overflow properties
- second div: height ****is itemcount * itemSize that we could render the scroll
- row div: we are use absoulte and give it index * itemSize = top Height

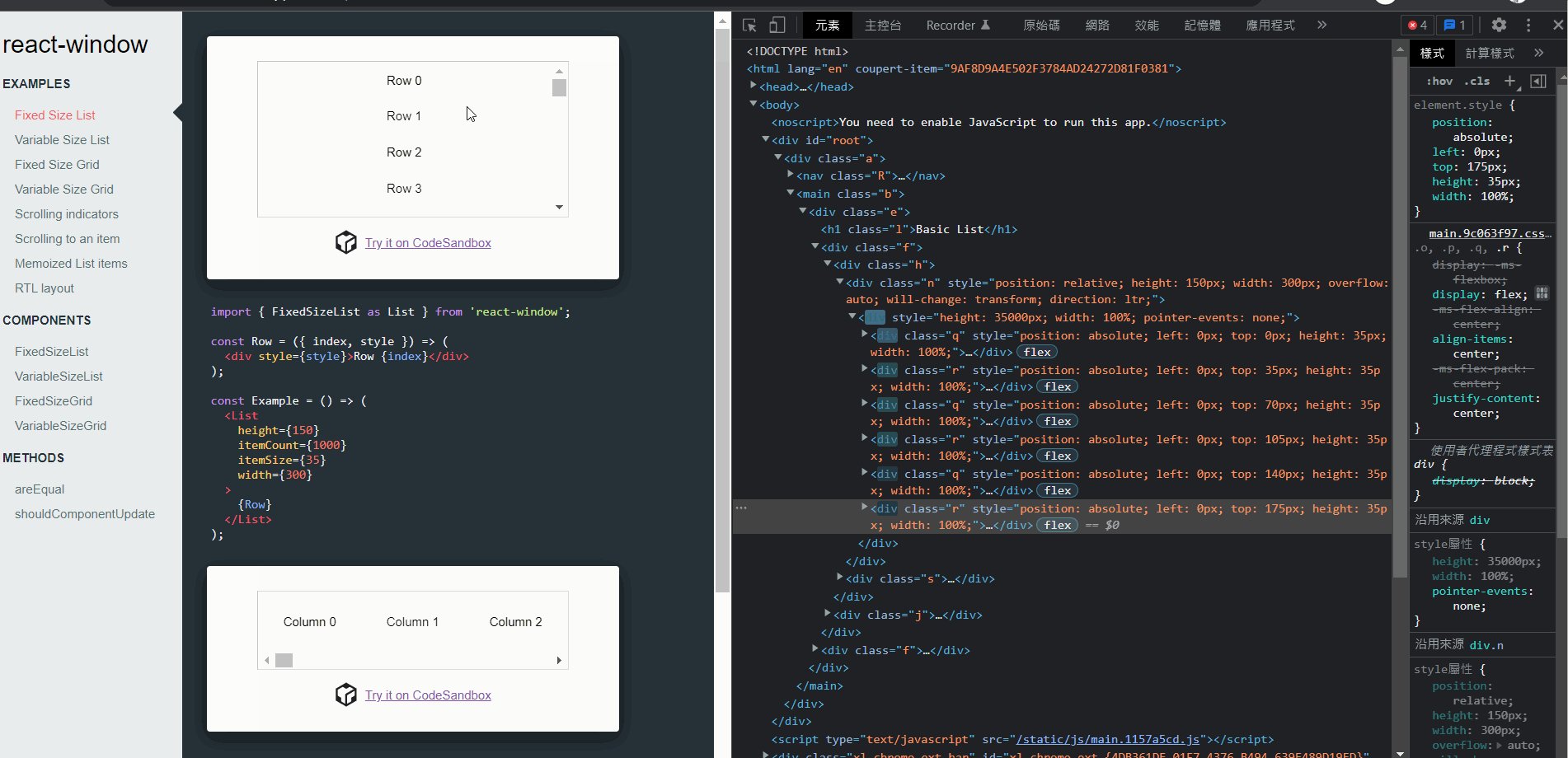
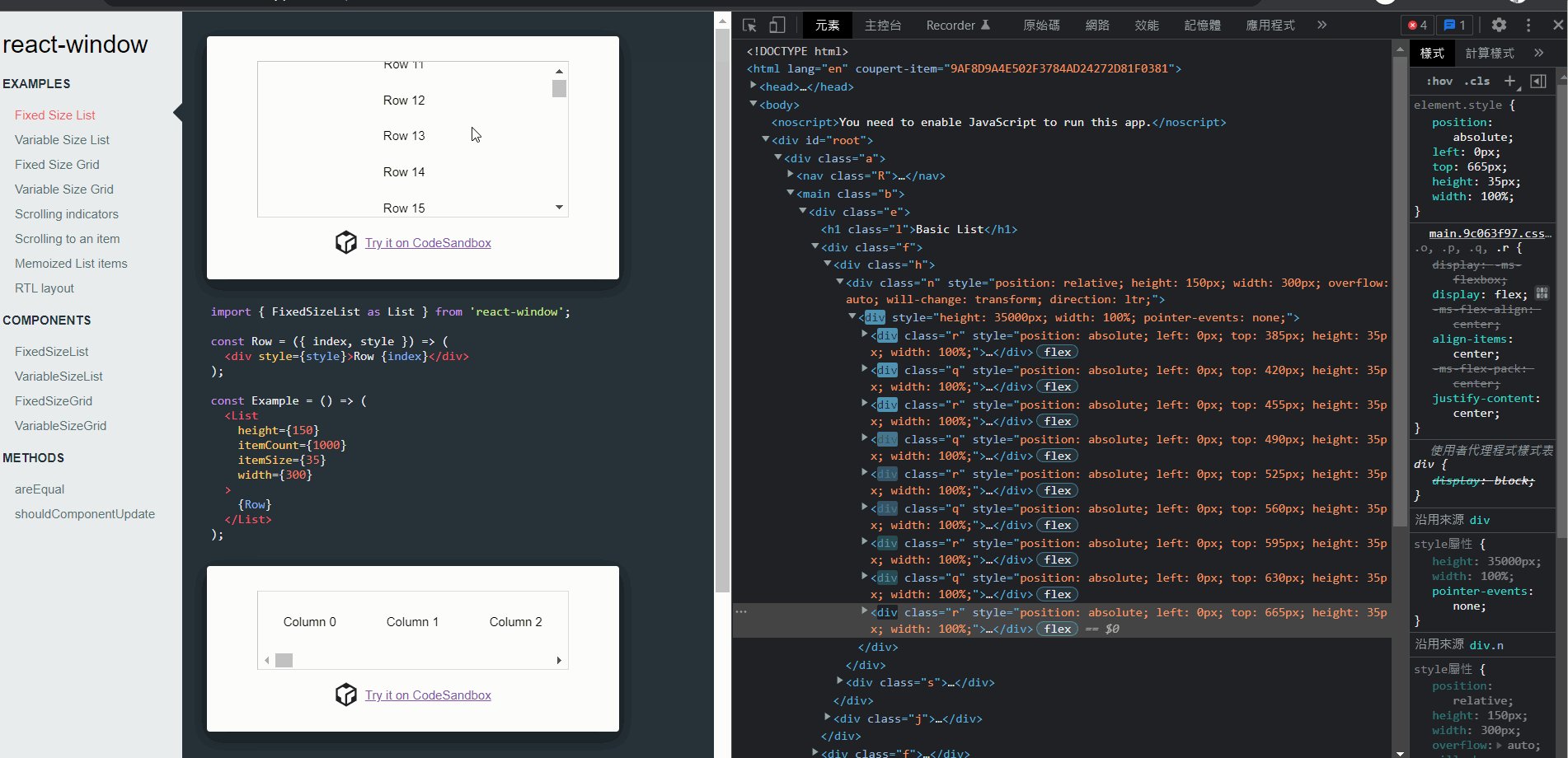
when we are scrolling that you can find it will change :
- row top height
- replace the DOM tree
the row DOM won’t be increase or decrease , it’s seem like is use arrary function slice to accomplish replace
Survey Result
I think it is use IntersectionObserver function to accomplish virtual scrolling , it could help you watch the element and it is Intersecting that will trigger fucntional do somthing , so next artical I will show you how did I do the simliar component as like react-window



留言
張貼留言